Series
- Part 1: Using Github Pages and Hexo to manage personal blogs on Ubuntu.
- Part 2: Using Github Pages and Hexo to manage personal blogs on windows.
Hexo Tutorial
Github recommends us to use Jekyll to manage static pages, which is based on Ruby and is difficult for us to install and configure. So we use Hexo instead. Hexo is a static blog framework similar to Jekyll ,which is based on Node.js and easier for use to use.
use Github to create repo
create a new repo in github, name by
username.github.io:kezunlin.github.ioSetting | Github Pages, choose a theame and deploy.
install nodejs by apt-get
sudo apt-get -y install nodejs
sudo apt-get -y install nodejs-legacy
sudo apt-get -y install npm
node -v
npm -v
install nodejs from source
# download and compile
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3.tar.gz
tar xzvf node-v8.9.3.tar.gz
cd node-v8.9.3
./configure
make -j8
sudo make install
# link to /usr/bin
sudo ln -s /usr/local/bin/node /usr/bin/node
sudo ln -s /usr/local/bin/npm /usr/bin/npm
# check version
node -v
npm -v
test node
cat hello.js
console.log('Hello World');
node hello.js
Hello World
install hexo
# install hexo globally
sudo npm install hexo-cli -g
#sudo npm install hexo --save
# use cnpm from taobao instead of offical npm, which is slow for chinese users.
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
use cnpm instead of npm (optional)
# cnpm install
sudo cnpm install hexo-cli -g
# check version
hexo -v
create hexo site
cd workspace
mkdir blog
cd blog
hexo init
#npm install
hexo generate
hexo server
now we can visit localhost:4000 and create posts.
deploy to github
vim blog/_config.yml
deploy:
type: git
repo: [email protected]:kezunlin/kezunlin.github.io.git
branch: master
generate ssh-key and copy to github
# generate ssh-key
cd ~
ssh-keygen
cat .ssh/id_rsa.pub
# copy content to github
# https://github.com/settings/keys
# install plungin and deploy to github
npm install hexo-deployer-git --save
hexo deploy
ssh-keygen -t rsa -C “[email protected]“
now we can visit https://kezunlin.github.io/
add README and skip render
- add
README.mdto source folder edit
blog/_config.ymlto skip renderREADME.mdskip_render: - README.mduse
hexo generateto copyREADME.mdfrom source/ to public/
new post and deploy again
hexo new 'first post'
vim source/_posts/first-post.md
hexo generate
hexo server
hexo deploy
now we can visit https://kezunlin.github.io/ and see our first post.
Appendix
hexo commands
Hexo common commands:
hexo new "postName" #new post
hexo new page "pageName" #new page
hexo generate #generate static files to public/
hexo server #start server on localhost:4000
hexo deploy #push .deploy_git/ to GitHub
hexo clean #clean files
Hexo short commands:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
Hexo composite commands:
hexo server -g
hexo deploy -g
front-matter
---
title: Using Github Pages and Hexo to manage personal blogs
date: 2017-12-26 17:28:10
categories: tutorial
tags:
- github pages
- hexo
- nodejs
- npm
---
more
use <!--more--> to control web content
Use next theme
cd blog
git clone https://github.com/iissnan/hexo-theme-next themes/next
vim blog/_config.yml
#theme: landscape
theme: next
Avatar
edit blog\themes\next\_config.yml
avatar: /images/avatar.jpg
Plugins
install plugin by
npm install <plugin-name> --save
hexo admin
cnpm install --save hexo-admin
now we can visit http://localhost:4000/admin/
git deployer
npm install hexo-deployer-git --save
rss feed
npm install hexo-generator-feed --save
sitemap
npm install hexo-generator-sitemap --save
vim blog/_config.yml
sitemap:
path: sitemap.xml
now we can visit http://localhost:4000/sitemap.xml
baidu sitemap
npm install hexo-generator-baidu-sitemap --save
vim blog/_config.yml
baidusitemap:
path: baidusitemap.xml
now we can visit http://localhost:4000/baidusitemap.xml
perment link
cnpm install hexo-abbrlink --save
edit blog\_config.yml
permalink: post/:abbrlink/
abbrlink:
alg: crc32 # crc16(default) and crc32
rep: hex # dec(default) and hex
will fill abbrlink in your post.md
---
title: Hello World
categories:
- tutorial
tags:
- hexo
abbrlink: 4a17b156
date: 2017-12-26 17:20:10
---
index/archive/category/tag
npm install hexo-generator-index --save
npm install hexo-generator-archive --save
npm install hexo-generator-category --save
npm install hexo-generator-tag --save
tags list page
hexo new page "tags"
# generate source/tags/index.md
edit source/tags/index.md
---
title: tags
date: 2017-12-27 15:46:09
type: "tags"
---
now we can visit http://localhost:4000/tags/
categories list page
hexo new page "categories"
# generate source/categories/index.md
edit source/categories/index.md
---
title: categories
date: 2017-12-27 15:46:03
type: "categories"
---
now we can visit http://localhost:4000/categories/
local search
install search plugin
cnpm install hexo-generator-search --save
edit themes\next\_config.yml
local_search:
enable: true # create a new 'Search' button next to 'Archives'
# if auto, trigger search by changing input
# if manual, trigger search by pressing enter key or search button
trigger: auto
# show top n results per article, show all results by setting to -1
top_n_per_article: 1
edit blog\_config.yml
search:
path: search.xml
field: post
format: html
limit: 10000
Upload images to cnblog
- install img-uploader chrome extension by here
- upload image and get url.
- use url in markdown.

Multiple deploy
- deploy to github.com:
username.github.io - deploy to coding.net (gitcaffe):
username
vim blog/_config.yml
deploy:
type: git
repo:
github: [email protected]:/.github.io.git,master
coding: [email protected]:/.git,master
Advanced
custom domain and https
- blog: Github pages
- SSL:CloudFlare
- domain: Godaddy (dns nameservers from CloudFlare)
get ips by
dig kezunlin.github.io +noall +answer
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
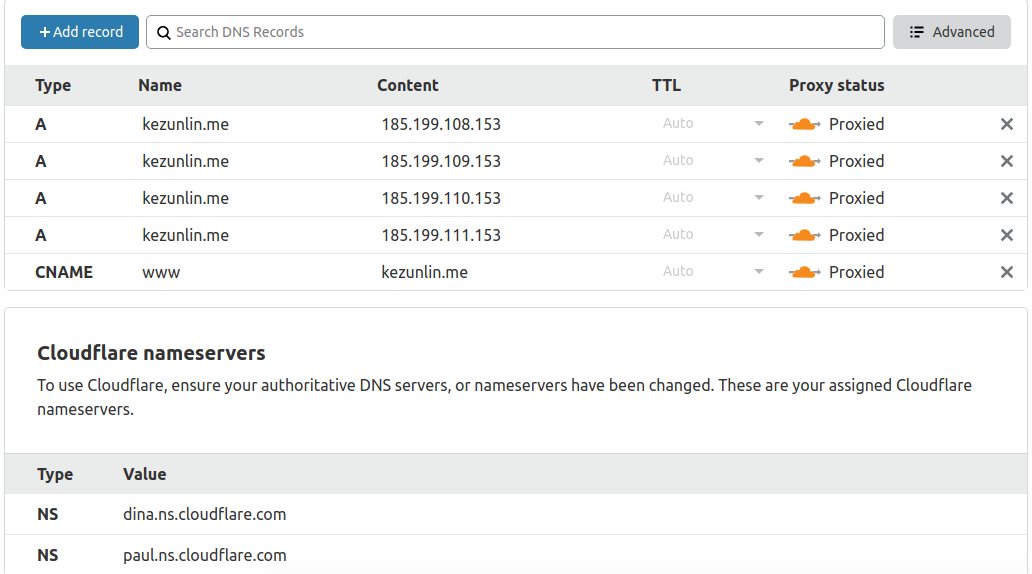
- A: point to 185.199.108/109/110/111.153
- CNAME: point to
kezunlin.me
steps:
- get
kezunlin.mefromGodaddy.com - add
kezunlin.meto github blog’sblog\source\CNAMEfile - register
CloudFlare.comand addArecord with github page IP185.199.108/109/110/111.153
- Go to
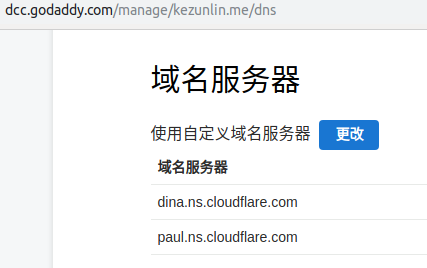
Godaddy.comand add dns nameserversdina.ns.cloudflare.comandpaul.ns.cloudflare.comfrom here
- wait for some hours(24 hours) and we get results from
CloudFlare
kezunlin.me
Status: Active
This website is active on Cloudflare.
Universal SSL Status Active Certificate
Active means nameservers take effect.
configure Page Rules | rules for Always use HTTPS
google analytics
- get
google-site-verificationfrom google search console and add tothemes/next/layout/_partials/head.swig<meta name="google-site-verification" content="***" /> - get
google_analyticsand editthemes\next\_config.ymlgoogle_analytics: UA-***
google adsense
- google-adsense-header.js
- google-adsense-display.js
- google-adsense-article.js
google-adsense-header.js
<script data-ad-client="ca-pub-5653382914441020" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
baidu zhanzhang
get baidu-site-verification from https://ziyuan.baidu.com/ and add to themes/next/layout/_partials/head.swig
<meta name="baidu-site-verification" content="***" />
360 zhanzhang
get 360-site-verification from http://zhanzhang.so.com/sitetool/ and add to themes/next/layout/_partials/head.swig
<meta name="360-site-verification" content="***" />
nofollow
cnpm install hexo-filter-nofollow --save
edit blog\_config.yml
nofollow:
enable: true
field: site
exclude:
- 'exclude1.com'
- 'exclude2.com'
code highlight
cnpm install --save hexo-prism-plugin
edit blog\_config.yml
highlight:
enable: false
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: false # default false
custom_css:
permalink-pinyin
cnpm i hexo-permalink-pinyin --save
edit blog\_config.yml
permalink_pinyin:
enable: true
separator: '-' # default: '-'
only for post url with chinese words
recommend posts
install plugin
npm install hexo-recommended-posts --save
hexo recommend
edit blog\_config.yml
recommended_posts:
autoDisplay: false # 自动在文章底部显示推荐文章,如果你使用Material-X主题,这里要设置为false。
server: https://api.truelaurel.com # 后端推荐服务器地址
timeoutInMillis: 10000 # 服务时长,超过此时长,则使用离线推荐模式
excludePattern: []
titleHtml: Related Recommend Posts #自定义标题
internalLinks: 4 # 内部文章数量
externalLinks: 1 # 外部文章数量
fixedNumber: false
related posts
npm install hexo-related-popular-posts --save
see here
pin top post
cnpm install hexo-generator-index-pin-top --save
and edit _posts/your-post.md
---
title: hexo blog
top: 1
tags:
- hexo
categories:
- blog
---
see here
404
hexo new page "404"- edit
blog\source\404\index.md hexo generateto generateblog\public\404.htmlhexo deployto deploy blog to github.- now we can access
https://kezunlin.me/404.html
when 404 error occur, github will serve
https://kezunlin.me/404.htmlas result.
stats busuanzi
edit /theme/next/layout/_third-party/analytics/busuanzi-counter.swig
replace
<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>
with
<script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
edit blog\themes\next\_config.yml
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: true
site_uv_header:
site_uv_footer: Visitors
# custom pv span for the whole site
site_pv: true
site_pv_header:
site_pv_footer: Total Visits
# custom pv span for one page only
page_pv: true
page_pv_header:
page_pv_footer: Reads
gitment for comment (not)
We can use github repo to store blog site’s comments in issues
register OAuth Application
- visit https://github.com/settings/applications/new
- fill in blanks, callback URL:
https://kezunlin.me - get
client IDandclient secret
go to https://github.com/settings/developers to check your OAuth Apps
gitment config
- create a new repo named
gitmentin Github for storing comments in issues - edit
blog\themes\next\_config.yml
gitment:
enable: true
mint: true # RECOMMEND, A mint on Gitment, to support count, language and proxy_gateway
count: true # Show comments count in post meta area
lazy: true # Comments lazy loading with a button
cleanly: false # Hide 'Powered by ...' on footer, and more
language: zh-Hans # Force language, or auto switch by theme
github_user: kezunlin # MUST HAVE, Your Github ID
github_repo: gitment # MUST HAVE, The repo you use to store Gitment comments
client_id: xxx # MUST HAVE, Github client id for the Gitment
client_secret: yyy # EITHER this or proxy_gateway, Github access secret token for the Gitment
proxy_gateway: # Address of api proxy, See: https://github.com/aimingoo/intersect
redirect_protocol: # Protocol of redirect_uri with force_redirect_protocol when mint enabled
Notice
- github_user: kezunlin
- github_repo: gitment
init page comment
hexo deployto deploy blogs- visit page and click button
Initialize Comment - post your first comment.
error fix: https://github.com/imsun/gitment/issues/188
gitalk for comment
valine
skip now.
copy code (not)
see hexo-copy
see hexo copy 2
customize hexo
shareJS
see here
optimize for speed
multiple deploy
deploy to coding.net.
hexo-neat
cnpm install hexo-neat --save
edit blog\_config.yml
# hexo-neat
neat_enable: true
neat_html:
enable: true
exclude:
neat_css:
enable: true
exclude:
- '*.min.css'
neat_js:
enable: false
mangle: true
output:
compress:
exclude:
- '*.min.js'
hexo-all-minifier (not)
npm install hexo-all-minifier --save
edit blog\_config.yml
all_minifier: true
Tips: not enable minifier currently because not stable.
hexo-filter-optimize (not)
cnpm install hexo-filter-optimize
and edit blog\theme\next\_config.yml
filter_optimize:
enable: true
Lazy load
cdn
skip
multi language
sel tools
very good ref here
get alexa rank
access alexa rank for kezunlin.me
output
<!--
Need more Alexa data? Find our APIs here: https://aws.amazon.com/alexa/
-->
<ALEXA VER="0.9" URL="kezunlin.me/" HOME="0" AID="=" IDN="kezunlin.me/">
<RLS PREFIX="http://" more="0"> </RLS>
<SD TITLE="A" FLAGS="" HOST="kezunlin.me"> </SD>
<SD>
<POPULARITY URL="kezunlin.me/" TEXT="4070983" SOURCE="panel"/>
<REACH RANK="3600610"/>
<RANK DELTA="+1226051"/>
</SD>
</ALEXA>
kezunlin.mealexa rank is 4070983.
image resource
Errors
hexo Error watch ENOSPC
> hexo server
(node:7563) [DEP0061] DeprecationWarning: fs.SyncWriteStream is deprecated.
INFO Start processing
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Error: watch /media/kezunlin/Workspace/git/blog/source/_posts ENOSPC
solution:
echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p
ERROR Local hexo not found in
hexo -v
ERROR Local hexo not found in /home/kezunlin/git/blog
solution:
cd blog
rm node_modules
cnpm install --save
cache
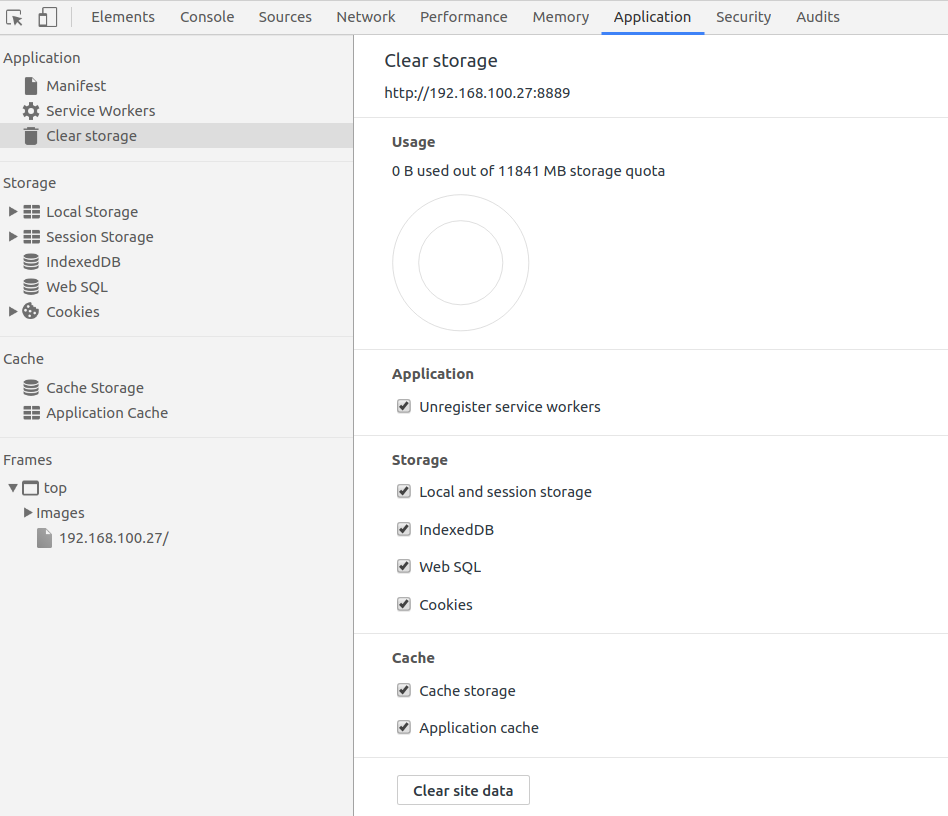
google chrome force reload page without cache
steps
F12->Application->Clear Storage->Clear site data

Reference
- error watch ENOSPC
- third party services
- gitment
- hexo image manage
- hexo prement link
- using cnblogs and chrome extension to upload iamges
- img uploader
- baidushare support https
- hexo minifier
- hexo neat
- domain dnspod godaddy
- use https
- optimize for speed
- github page IP
- google adsense demo site
- google adsense for hexo blog
- leafjame google adsense
- hexo-recommended-posts
- hexo-theme-next hexo-recommended-posts
- hexo comment systems
- gitalk
- gitalk for hexo next
- gitalk for hexo next 2
- gitalk for hexo next 3
History
- 2017/12/26: created.
- 2017/12/27: add Appendix,use next theame,add tags/categories page.
- 2017/12/28: add Advanced, use gitment,baidushare,local search,etc.
- 2018/01/02: upload images to cnblogs.
- 2018/01/03: hexo-neat to compress,cdn,etc.
- 2018/01/22: add part2.
- 2018/09/05: add ssl.
- 2019/11/07: reorganize post contents.